XHTML Workshop: Kapitel 2
Es gibt einen wichtigen Punkt, den wir noch nicht behandelt haben: Unseren erstellten Source-Code überprüfen lassen. Dieses werden wir mit dem Validator des W3C machen. Die W3C steht für "World Wide Web Consortium" und ist hauptverantwortlich für die Standards HTML4 und XHTML.
Außerdem werden wir in diesem Kapitel Zeilenumbrüche, Absätze, Kommentare und (Hintergrund)Farben behandeln.
Zeilenumbrüche und Absätze
Wie Ihr sicherlich schon festgestellt habt, ignorieren die Browser alle Zeilenumbrüche und Absätze, die Ihr im Editor eingegeben habt. Bei Interesse lege ich Euch folgendes Kapitel ans Herz: selfHTML: Regeln beim Editieren von HTML.
Im Browser werden Zeilenumbrüche (Absätze ohne Leerzeile) mit "<br />" getrennt. Absätze, die mit einer Leerzeile voneinander getrennt sind sollten mit "<p>ganzer Absatz</p>" eingeschlossen sein.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <title>Die Tags P, BR und PRE</title> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /> </head> <body> Text aus dem Lorem Ipsum: Vivamus ut est. Nam laoreet augue at lorem. <strong>Jetzt kommt ein BR</strong> => ein Zeilenumbruch<br /> Text aus dem Lorem Ipsum: Suspendisse eleifend mi quis nibh. Duis convallis nulla eu eros laoreet porttitor. Quisque lorem tortor, pellentesque eget, consectetuer in, tempor in, odio. <p>Ein kompletter <strong>Absatz mit P = Paragraph</strong> beginnt. Text aus dem Lorem Ipsum: Nulla a ligula. Quisque tempor. Nunc ac sem sem malesuada hendrerit. Sed ultricies erat sit amet tortor.</p> </body> </html>Wenn man etwas genauso ausgeben möchte, wie man es eingegeben hat, dann benutzt man den Tag "<pre>". Hier werden alle White-Spaces ebenfalls ausgegeben. Was ist ein White-Space?
Mit "<pre>" lässt sich vor allem Source-Code (Java, PHP, etc.) relativ gut auf dem Bildschirm ausgeben.
Kommentare und Anwendung von "<pre>"
Man kann und sollte seinen HTML-Code kommentieren. Kommentare werden mit "<!--" eingeleitet und mit "-->" geschlossen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title>Kapitel 2 - Die Tags P, BR und PRE</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<!-- Dieser Text wird im Browser ganz normal angezeigt. -->
<p>Maecenas gravida. Duis sit amet
pede quis felis sagittis tristique. Suspendisse
aliquet vulputate neque.
Vivamus consequat, massa id aliquet ornare, massa nibh condimentum
urna, ut mattis mauris est vestibulum wisi.
Donec et dolor.
Suspendisse ligula. Nullam cursus
hendrerit felis. Proin fermentum, eros a lacinia hendrerit,
libero sem ullamcorper wisi, fermentum</p>
<!-- Dieser Text wird dank PRE im Browser mit allen White-Spaces
angezeigt. -->
<pre>Maecenas gravida. Duis sit amet
pede quis felis sagittis tristique. Suspendisse
aliquet vulputate neque.
Vivamus consequat, massa id aliquet ornare, massa nibh condimentum
urna, ut mattis mauris est vestibulum wisi.
Donec et dolor.
Suspendisse ligula. Nullam cursus
hendrerit felis. Proin fermentum, eros a lacinia hendrerit,
libero sem ullamcorper wisi, fermentum</pre>
</body>
</html>
"<pre>" führt auch noch zu einer anderen Schriftart: Courier oder Courier New. Das kann von Browser zu Browser unterschiedlich sein.
Schrift- und Hintergrundfarben
Farben können an verschiedenen Stellen in HTML zur Geltung kommen: Z.B. können Hintergründe auf der gesamten Webseite oder in einer Tabelle benutzt werden. Auf Tabellen werden wir aber erst im nächsten Kapitel eingeben.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <title>Kapitel 2 - Farben in HTML</title> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /> </head> <body style="background-color: lightblue"> <body> <h1>Überschrift der ersten Ebene</h1> <p style="color: #3333FF">Text von Kapitel 2 farbig anders dargestellt. Consequat, massa id aliquet ornare, massa nibh condimentum.</p> </body> </html>
Wir haben ja uns schon im letzten Kapitel mit CSS ein wenig beschäftigt. Hier mit "style" angegeben sind die CSS-Eigenschaften:
- background-color setzt die Hintergrundfarbe
- color ändert die Schriftfarbe
- lightblue
- #3333FF
Wir werden in späteren Kapiteln noch genau auf CSS eingehen und die Begrifflichkeiten (Eigenschaften, Werte) klären.
Wie man am Beispiel schon sehen kann, gibt es die Möglichkeit Farben mit sprechenden (englischen) Namen ("black", "lightblue", "blue", "red", "gray", etc.) oder dem Hexadezimalwert anzugeben. Der Weaverslave unterstützt die Hexadezimale Angabe von Farben und bietet auf der rechten Seite den Register "Farben" an.

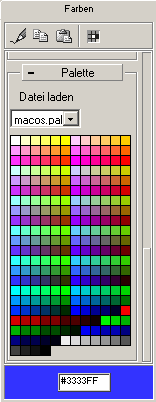
Weaverslave und Farben
Auf der rechten Seite im Weaverslave gibt es den Register "Farben". Wenn man diesen anklickt,
 bekommt man eine breite Auswahl an Farben. Sobald man auf eine dieser Farben klickt, wird im unteren Fenster die Farbe und der Hexadezimalwert dargestellt. Diesen kann man mit Copy&Paste irgendwo in der Webseite einfügen.
bekommt man eine breite Auswahl an Farben. Sobald man auf eine dieser Farben klickt, wird im unteren Fenster die Farbe und der Hexadezimalwert dargestellt. Diesen kann man mit Copy&Paste irgendwo in der Webseite einfügen.
 Es ist ebenfalls möglich mit dem Button "Farbe einfügen" die Farbe in den Quelltext zu übernehmen.
Es ist ebenfalls möglich mit dem Button "Farbe einfügen" die Farbe in den Quelltext zu übernehmen.
Nimmt man eher sprechende Namen oder eher Hexadezimalwerte? Ich denke, das ist Geschmackssache. Ich habe zumindest noch keinen Browser gefunden, der nicht beide Arten kann.
Unsere erstellten Seiten beim W3C validieren
Der oben ("Schrift- und Hintergrundfarben") dargestellte Source-Code mit
- XHTML 1.1 strict
- der H1-Überschrift
- und dem farbigen Absatz
 ist korrekter XHTML 1.1 Standard. Dieses kann man wie folgt überprüfen:
ist korrekter XHTML 1.1 Standard. Dieses kann man wie folgt überprüfen:
- Den Source-Code abtippen oder mit Copy&Paste übernehmen und abspeichern ("02_farben.htm").
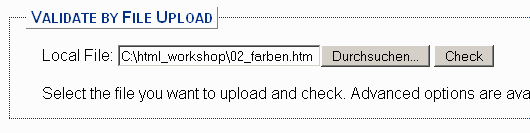
- Die Seite mit dem Validator des W3C aufrufen.
- Auf "Durchsuchen" klicken
- Die zu überprüfende Datei ("02_farben.htm") auswählen.
- Auf "Check" klicken.
 Der Validator wird die Datei hochladen und überprüfen. Wenn alles richtig läuft, solltet Ihr die Erfolgsmeldung "This Page Is Valid XHTML 1.1!" angezeigt bekommen. Ansonsten werden Fehlermeldungen angezeigt. Versucht alle Fehlermeldungen zu beheben oder postet sie ins Forum. Ihr solltet ab jetzt jede erstellte Datei selbständig validieren, auch wenn es in der Aufgabe nicht explizit gefordert wurde. Wenn ich in Zukunft von "validieren" spreche, so ist die Übprüfung des Source-Code mit dem Validator des W3C gemeint.
Der Validator wird die Datei hochladen und überprüfen. Wenn alles richtig läuft, solltet Ihr die Erfolgsmeldung "This Page Is Valid XHTML 1.1!" angezeigt bekommen. Ansonsten werden Fehlermeldungen angezeigt. Versucht alle Fehlermeldungen zu beheben oder postet sie ins Forum. Ihr solltet ab jetzt jede erstellte Datei selbständig validieren, auch wenn es in der Aufgabe nicht explizit gefordert wurde. Wenn ich in Zukunft von "validieren" spreche, so ist die Übprüfung des Source-Code mit dem Validator des W3C gemeint.
WICHTIG: Wenn Ihr den falschen DOCTYPE verwendet, kann es zu Fehlermeldungen kommen. Auch die Groß- und Kleinschreibung ist wichtig. Z.B. ist die Verwendung von "<!DOCTYPE HTML PUBLIC ..." FALSCH! Es muss heißen "<!DOCTYPE html PUBLIC ...", denn sonst kommt es zu folgender Fehlermeldung: "DTD did not contain element declaration for document type name". Falls es zu diesem Fehler kommt, überprüft als allererstes Buchstabe für Buchstabe den DOCTYPE.
Aufgabe 7
Ein paar Fragen zu diesem Kapitel:
- Welcher Tag wird für einen Zeilenumbruch verwendet?
- Wie erzeugt man sinnvollerweise einen Absatz in (X)HTML?
- Gibt es einen Unterschied des Tags "<br>" in HTML und XHTML?
- Was sind zwei Beispiele für "White-Spaces"?
- Wenn man einen Textabschnitt mit dem "<pre>"-Tag auszeichnet, würde darin der Tag "<strong>" für Fettdruck funktionieren? Gebt ein kurzes Beispiel an.
Aufgabe 8
Nehmt das Beispiel aus Aufgabe 7 und fügt es in ein gültiges XHTML-Grundgerüst ein. Überprüft es mit dem Validator des W3C. Versucht alle Fehlermeldungen zu beheben oder postet sie ins Forum.
Aufgabe 9
Erstellt eine neue Webseite die mindestens 4 Absätze sinnvollen Text (keinen Blindtext) plus Überschrift (<h1>) enthält. Jeder Absatz soll einen Kommentar enthalten, der eine Zusammenfassung des Absatzes enthält. Außerdem soll jeder Absatz eine Kernaussage oder ein einzelnes Wort mit Fettdruck hervorheben.
<h1>Was ist Shadowrun?</h1> <!-- Einleitung von Shadowrun wird beschrieben --> <p>Shadowrun ist ein <strong>Pen and Paper Rollenspiel</strong>, das relativ häufig in Deutschland gespielt.<br /> Wir schreiben das Jahr 2055. Die Welt hat sich verändert, manche sagen, sie ist erwacht. Die <strong>Magie</strong> ist auf die Welt zurückgekehrt und Zwerge, Orks, Elfen und Trolle haben ihre wahre Gestalt angenommen. Drachen und andere magischen Wesen wandeln auf dem Antlitz der Erde. Magier, Schamanen und Adepten sind in der Lage Magie (Kampfzauber, Heilzauber, etc.) zu wirken. Doch auch die Technologie hat sich weiterentwickelt und <strong>Cyber- und Bioware</strong> und die <strong>Matrix</strong> hervorgebracht.</p>
Ihr könnt beliebigen Text nehmen, solange er kein Copyright verletzt bzw. den Richtlinien des Provisoriums entspricht. Wir wollen ja keinen Ärger mit den Mods bekommen. ![]()
Aufgabe 10
Im letzten Kapitel haben wir die Tags div und span besprochen. Wenn man die Hervorhebungen aus Aufgabe 9 nicht mit Fettdruck, sondern mit roter Schriftfarbe realisieren will, welchen von beiden Tags muss man nehmen?
Erstellt ein Beispiel und validiert es. Welcher von beiden Tags würde Fehler beim Validieren erzeugen? Würde ein Unterschied im Browser sichtbar werden, wenn man anstatt "<span>" den Tag "<div>" verwenden würde?


