XHTML Workshop: Vorbereitungen
Die Vorbereitungen werden sich vor allem mit Einstellungen im Windows-Explorer, dem selfHTML und dem Weaverslave beschäftigen. Darüber werden wir unsere ersten Erfahrungen mit dem Lorem Ipsum sammeln.
Vorbereitungen
- Ordner anlegen "C:html_workshop" (oder einem Ort Eurer Wahl)
- Es ist wichtig, die Endung einer Datei zu sehen. Also im Windows-Explorer folgende Einstellung vornehmen: "Extras -> Ordneroptionen -> Ansicht -> Erweiterungen bei bekannten Dateitypen ausblenden". Diese Option darf NICHT aktiviert sein.
- das selfHTML öffnen
- den Weaverslave öffnen
Die Grundbegriffe
Was ist ein Tag? Ein Tag hat eine bestimmte Struktur. Anfangs-Tag: <tag> Ende-Tag: </tag> Dazwischen steht der Inhalt. Komplettes Beispiel: <tag>INHALT</tag>
Der Inhalt von HTML-Dateien steht in HTML-Elementen. HTML-Elemente werden durch so genannte Tags markiert. Fast alle HTML-Elemente werden durch ein einleitendes und ein abschließendes Tag markiert. Der Inhalt dazwischen ist der "Gültigkeitsbereich" des entsprechenden Elements. Tags werden in spitzen Klammern notiert.
Ein Beispiel für einen Tag ist: <i>INHALT</i> für Kursivdruck oder <p>INHALT</p> für einen Text-Absatz. <h1>INHALT</h1> wird beispielsweise für Überschriften der ersten Ebene verwendet. Mehr zu den Tags aber später in den einzelnen Kapiteln.
Was ist ein Attribut? Tags können auch Attribute enthalten. Zum Beispiel kann man einen Absatz rechs- oder linksbündig ausrichten. Das macht man mit dem Attribut "align" für den Tag "p" (<p align="right">INHALT</p>)
Was genau ist das HTML-Grundgerüst? Eine HTML-Datei enthält in den meisten Fällen das HTML-Grundgerüst bestehend aus
- Dokumenttyp-Angabe bzw. den DOCTYPE
- Header: Kopfbereich mit Titel und anderen beschreibenden Daten (META-Tags)
- Body: Der Inhaltsbereich enthält unsere Überschriften, Tabellen und sonstigen Text
Was heißt "barrierefrei"? Das Wort "barrierefrei" könnte man wohl auch mit "behindertengerecht" erklären. Eine Webseite, die barrierefrei ist, kann zum Beispiel (für Blinde) von einem "Screenreader" vorgelesen werden. Das hat für blinde Menschen oder Leute mit Sehschwächen Vorteile. Barrierefreie Webseiten lassen sich auch leicht navigieren. Auch Leute, die farbenblind sind oder keine Maus benutzen kann/will, profitieren von Barrierefreiheit.
Beispiel für ein HTML-Grundgerüst ohne DOCTYPE
Ein HTML-Grundgerüst besteht aus den Bereichen "Header (Kopfdaten. z.B. Angaben zu Titel u.ä.)" und "Body (Körper - anzuzeigender Inhalt, also Text mit Überschriften, Verweisen, Grafikreferenzen usw.)". Im Laufe des Workshops werden wir uns noch genau mit den Möglichkeiten des BODY-Bereich befassen.
<html> <head> <title>Text des Titels</title> </head> <body> Hallo Welt! </body> </html>
Im HEADER-Bereich werden vor allem der Titel eines HTML-Dokuments und die META-Angaben bzw. META-Tags hinterlegt. Zusätzlich können im HEADER-Bereich Formatierungsangaben über CSS vorgenommen werden. Dazu aber später mehr in den folgenden Kapiteln.
Die Tags "html", "head" und "body" dürfen im HTML-Dokument nur einmal vorkommen. Die Reihenfolge dieser Tags ist unbedingt zu beachten.
Der Weaverslave & Namenskonventionen
 Im Weaverslave ist unten ein Dateibrowser integriert, der auch weggeblendet werden kann. Damit solltet Ihr in der Lage sein, die das oben gezeigt HTML-Grundgerüst anzulegen und abzuspeicheren. Wenn Ihr die Grundschritte einzeln durchgehen wollt, kann ich Euch den Post von Ceebee ans Herz legen, der Euch detailliert erklärt, wie Ihr eine Datei mit einem HTML-Gründgerüst auf Eurer Festplatte ablegt.
Im Weaverslave ist unten ein Dateibrowser integriert, der auch weggeblendet werden kann. Damit solltet Ihr in der Lage sein, die das oben gezeigt HTML-Grundgerüst anzulegen und abzuspeicheren. Wenn Ihr die Grundschritte einzeln durchgehen wollt, kann ich Euch den Post von Ceebee ans Herz legen, der Euch detailliert erklärt, wie Ihr eine Datei mit einem HTML-Gründgerüst auf Eurer Festplatte ablegt.
Wir werden unsere ganzen Dateien, die wir erstellen, unter "C:html_workshop" ablegen. Wenn ich also im folgenden eine Datei öffne, geschieht das unter "C:html_workshop".
Wie Ihr sehen könnt, verwende ich eine Namenskonvention. Ich verwende für Dateinamen
- keine Umlaute
- keine Leerzeichen
- keine Großbuchstaben
Warum? HTML-Dateien werden in der Regel auf WebServern abgelegt. Bei der Ablage auf WebServern ist die korrekte Vergabe der Dateinamen sehr wichtig. Die meisten Server-Rechner im heutigen Web haben ein Linux - oder ein von Unix abgeleitetes Betriebssystem wie Free-BSD. Linux unterscheidet strikt zwischen Groß- und Kleinschreibung bei Dateinamen. Wer sein Web-Projekt beispielsweise in einer Windows-Umgebung erstellt, wo dies keine Rolle spielt, kann bittere Erfahrungen machen, wenn plötzlich die lokal funktionierenden Verweise und Grafikreferenzen nach dem Hochladen auf den Server-Rechner nicht mehr funktionieren. Der Grund ist in solchen Fällen, dass beispielsweise in den HTML-Dateien kleingeschriebene Verweisziele oder Grafikdateinamen notiert wurden, während das DOS-/Windows-System großgeschriebene Dateinamen an den Server übertragen hat. Man sollte auch darauf achten, dass man keine Leerstellen oder Umlaute in Dateinamen verwendet. Ungünstig wäre also: "Datensatz einfügen.htm"; besser ist "datensatz_einfuegen.htm". Indem man den kompletten Dateinamen klein schreibt, umgeht man auch das Problem der Groß- und Kleinschreibung.
 Der Weaverslave hat neben dem Dateibrowser auch auf der rechten Seite noch die kleine Helfer wie die Tagliste und den Reiter Suchen den wir später noch brauchen werden.
Der Weaverslave hat neben dem Dateibrowser auch auf der rechten Seite noch die kleine Helfer wie die Tagliste und den Reiter Suchen den wir später noch brauchen werden.
- Öffnet Eure Datei ("00_html_ceebees_grundgeruest.htm")
- Markiert im Body-Bereich das Wort "Welt"
- Klickt in der Tagliste auf der rechten Seite auf das
 PLUS vor "Schrifftyp"
PLUS vor "Schrifftyp" - Macht einen Doppelklick auf <strong></strong>. Das sollte bewirken, dass "Welt" jetzt vom Tag <strong> umgeben ist.
Das Lorem Ipsum
Das Lorem Ipsum existiert seit 500 Jahren und wird immer dann verwendet, wenn man Blindtext benötigt.
Zitat von de.wikipedia.org:
Als Blindtext wird Text bezeichnet, den man bei der Gestaltung von Medien verwendet, sofern der eigentliche Text noch nicht vorliegt. Mit Hilfe des Blindtextes kann die Verteilung des Textes auf der Seite sowie die Lesbarkeit der Typografie beurteilt werden. Er besteht aus einer mehr oder minder sinnlosen Folge von Wörtern, |...|
 Ich verwende Blindtext immer dann, wenn ich keine Lust habe Text wie "öakdjfökljdsf sdökfj södklajf" selbst zu generieren. Das Lorem Ipsum hat auch den Vorteil, dass es kleine Worte wie "arcu" oder "vel" enthält. Es ist damit viel besser in der Lage eine Seite mit (viel) sinnlosem Text zu füllen, damit man das Wirken des Layouts einer Webseite, Tabelle, etc. besser beurteilen kann.
Ich verwende Blindtext immer dann, wenn ich keine Lust habe Text wie "öakdjfökljdsf sdökfj södklajf" selbst zu generieren. Das Lorem Ipsum hat auch den Vorteil, dass es kleine Worte wie "arcu" oder "vel" enthält. Es ist damit viel besser in der Lage eine Seite mit (viel) sinnlosem Text zu füllen, damit man das Wirken des Layouts einer Webseite, Tabelle, etc. besser beurteilen kann.
Auf der Seite http://www.lipsum.com/ kann beliebig viel Text erzeugt werden. Genau die Menge, die man gerade braucht.
Das selfHTML als CHM
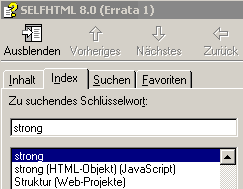
 Ich habe heute zum ersten Mal festgestellt, dass die Suche im selfHTML-CHM sehr akkurate Ergebnisse liefert. Die Volltextsuche auf der selfHTML-Webseite liefert sehr viele Einträge zum Suchbegriff "strong" zurück. Es empfiehlt sich daher die CHM-Version zu verwenden. Die Suche im selfHTML-CHM geht wie folgt:
Ich habe heute zum ersten Mal festgestellt, dass die Suche im selfHTML-CHM sehr akkurate Ergebnisse liefert. Die Volltextsuche auf der selfHTML-Webseite liefert sehr viele Einträge zum Suchbegriff "strong" zurück. Es empfiehlt sich daher die CHM-Version zu verwenden. Die Suche im selfHTML-CHM geht wie folgt:
- das selfHTML-CHM öffnen
- den Register "Index" anklicken
- den Suchbegriff (hier: "strong") eingegeben
- Doppeklkick auf eins der gefundenen Suchergebnisse
Über das selfHTML-CHM lassen sich alle Kapitel, alle HTML-Tags und vieles mehr finden.
Aufgabe 1
- OPTIONAL: Den Post von Ceebee durchlesen.
- WICHTIG: Die Dateiendung ".htm" oder ".html" muss im (Windwos)Explorer sichtbar sein. Dieses kann man im Explorer "Extras -> Ordneroptionen -> Ansicht -> Erweiterungen bei bekannten Dateitypen ausblenden" an- und ausschalten.
- Tippt das selfHTML: XHTML Grundgerüst ab und speichert es unter folgendem Namen ab: "00_erstes_xhtml_grundgeruest.htm".
- Kopiert mit Copy&Paste; (Kopieren und Einfügen => STRG+C, STRG+V) 100 Worte Lorem Ipsum in den BODY.
- Schaut Euch die Seite mit einem Browser an.
Aufgabe 2
- Markiert ein Wort (egal welches) des Lorem Ipsums mit der Maus.
- Sucht in der Tagliste des Weaverslaves den Tag <i> und formatiert sie so dann kursiv. Wahlweise könnt Ihr den Tag auch eintippen.
- Schaut Euch die Seite mit einem Browser an. Euer markiertes Wort sollte jetzt kursiv erscheinen.
Aufgabe 3
- Lest Euch die Kapitel selfHTML: Grundgerüst einer HTML-Datei und selfHTML: Strengeres Einhalten des HTML-Grundgerüsts durch.
- Listet einige der gebräuchlichen DOCTYPEs auf.
- Versucht durch Lesen des selfHTML und Googlen herauszufinden, welcher DOCTYPE am meisten für barrierefreies WebDesign eingesetzt wird.


